Moviex - шикарный кино шаблон для DLE

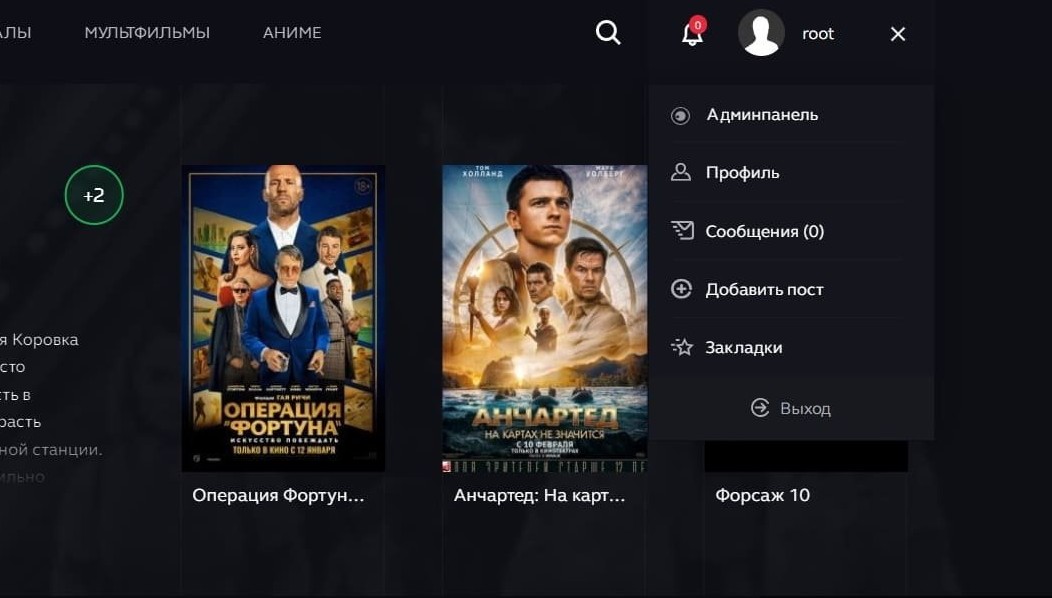
Moviex - это крутой кино шаблон для DLE в темных цветах с контрастными желтыми элементами. Сочетание этих цветов придает шаблону особый строгий и в то же время яркий стиль. В шаблоне имеются разного рода фишки, красивые эффекты, слайдер, вкладки, блоки сортировок и прочее. Под жанры оформлено широкое мега-меню, где можно разместить как сами жанры, так и сортировку по годам. В шапке под меню большой слайдер, при переключении которого менются как сами слайды, так и фоновая картинка. На главной основной контент выводится во вкладках. При наведении на постер с красивым эффектом выезжает информация о фильме. Так же на постерах имеется рейтинг с лайками и дизлайками, и в зависимости от оценки рейтинг окрашивается в соответствующий цвет. При переходе в категорию появляется широкая форма для модуля фильтра (сам модуль в комплекте не идет). Адаптивный киношаблон Moviex отлично отображается на различных устройствах. Более подробно смотрите в видео-обзоре.
Особенности шаблона:
- качественный адаптивный дизайн;
- seo оптимизированный код;
- мега-меню для вывода жанров и сортировки по годам;
- стильный слайдер со сменой фоновой картинки при переключении слайдов;
- вкладки для вывода контента на главной странице;
- эффектно выезжающая информация о фильме при наведении на постер;
- рейтинг на постерах, в зависимости от оценки окрашивается в зеленый или красный цвет;
- готовая форма для модуля фильтра (сам модуль в комплекте не идет);
- возможность выводить seo описание сайта как на главной, так и в категориях.
- Название шаблона: Moviex;
- Категория: Адаптивный , Кино;
- Версия DLE: 17.2, 17.1, 17.0, 16.x, 15.x, 14.x, 13.x, 12.x, 11.x, 10.x;
- Ширина: адаптивный (responsive), макс. ширина 1300px;
- Вёрстка: html5, css3, bootstrap grid;
- Кроссбраузерность: IE, Mozilla, Opera, Google Chrome, Safari, мобильные устройства;
- Комплектация: шаблон, инструкция;
- Тематика: кино онлайн, сериалы, мультфильмы.