Шаблон Musify - музыкальный шаблон DLE
Название шаблона: MUSIFY
Категория: Адаптивный , Музыка
Версия DLE: 17.1, 17.0, 16.x, 15.x
Ширина: адаптивный 360-1240 пикселей
Вёрстка: html5, css3 Кроссбраузерность: Firefox, Chrome, Edge
Комплектация: шаблон, инструкция
Тематика: Музыка
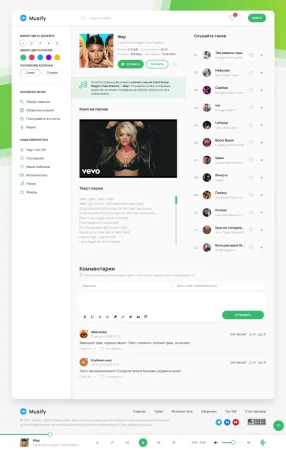
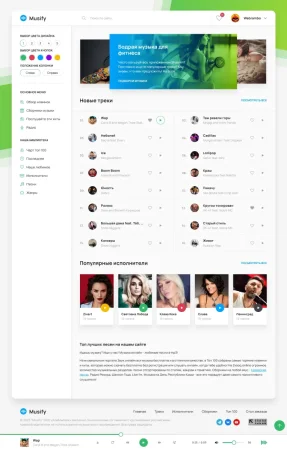
Представляем внедрение нового экспериментального шаблона Musify для веб-сайтов, посвященных музыкальной тематике. Основным преимуществом данного шаблона является его уникальная возможность настройки внешнего вида для пользователей. Теперь вы можете выбирать из пяти вариантов цветовой схемы для дизайна, пяти вариантов цвета кнопок, а также определять расположение боковой панели справа или слева. Это дает вам в общей сложности 50 различных комбинаций! Более того, вы можете установить любую комбинацию по умолчанию, что позволяет использовать слегка измененный шаблон на разных веб-сайтах.Нововведения от 2 декабря 2023 года (архив доступен по той же ссылке): - Добавлено выпадающее меню для жанров в боковой панели. - Уведомления плеера теперь отображаются в виде красивых всплывающих окон с анимацией и прогресс-баром, исчезая после определенного времени. - Для каждого трека добавлена кнопка с тремя точками, открывающая меню с возможностью включить следующий трек или добавить в плейлист. Это облегчает добавление треков в текущий плейлист без создания нового, если выбранный трек уже отсутствует в списке. - Нумерация треков удалена на смартфонах, чтобы контент корректно отображался в ширину. - Добавлен незаметный прогресс-бар для отображения буферизации загружаемого файла в плеере. Варианты цветовой схемы включают: - Белую боковую панель с контентом на темном фоне, светлой шапкой и подвалом. - Боковую панель на темном фоне с контентом на белом фоне. - Темную боковую панель с контентом на белом фоне. - Темную боковую панель, шапку, подвал и плеер с контентом на белом фоне. - Полностью темная цветовая тема. Выбранный цвет кнопок также влияет на фоновые элементы по краям веб-страницы, градиент у сборников, цвет логотипа и ссылок. Плеер Musify основан на HTML5 Audio и Vanilla JS (для некоторых это важно) и разработан с учетом максимальной скорости загрузки страницы. Плеер работает на основе плейлиста, сформированного из всех треков на странице пользователя. При переходе по страницам сайта музыка продолжает воспроизводиться, а сформированный плейлист сохраняется в плеере. Этот шаблон Musify предлагает множество функций как для больших экранов, так и для мобильных устройств, включая настраиваемые главные страницы, внутренние страницы треков, исполнителей и многое другое.